Polyway

sqncs studio / Product design, Development / 2023
0. Context
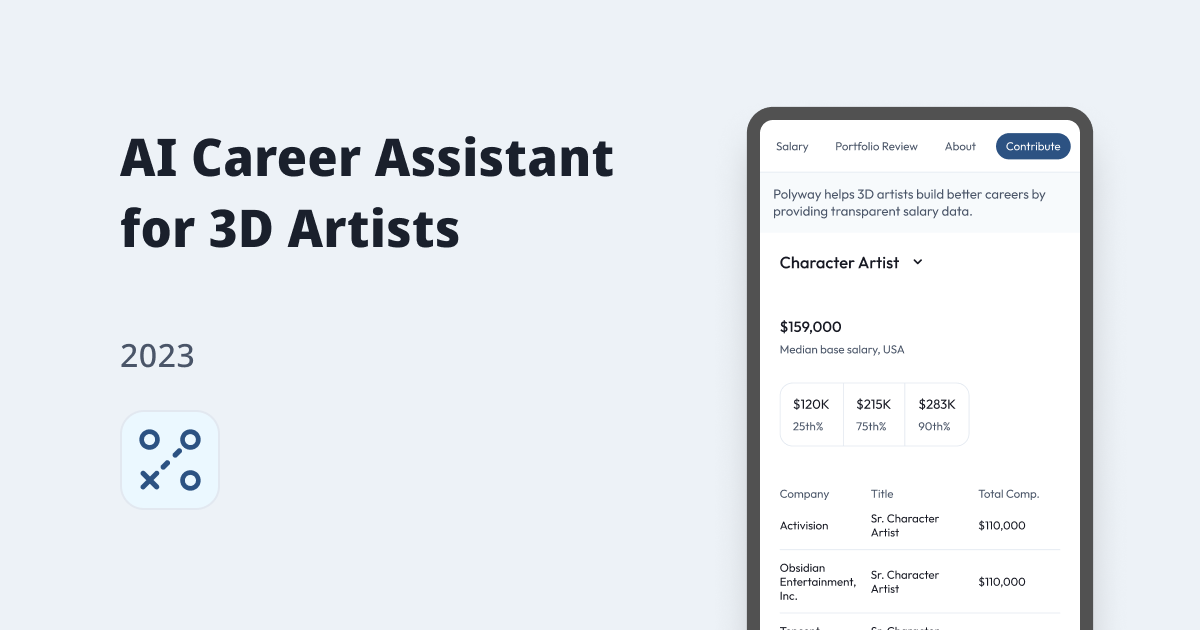
Introducing Polyway
Polyway is a service designed to help 3D artists build better careers by providing transparent and up-to-date salary data. It was inspired by Levels.fyi.
👇🏼 Click the link below to try out the app!


The Purpose of Polyway
3D artists often lack access to a dedicated platform that provides current salary information, unlike professionals in other industries. I wanted to create a small project that would allow me to learn Flutterflow for universal app development, Firebase functions, Firestore interaction, and explore how ChatGPT could improve the productivity of founders and product designers. Consequently, my learning objectives became the foundation of my tech stack.
| Use | Tool |
|---|---|
| Front-end | Flutterflow |
| Database | Firestore |
| Search | Algolia |
| Server-side functions | Firebase Functions |
| Assistant | ChatGPT |
1. Building Polyway
Design Principles
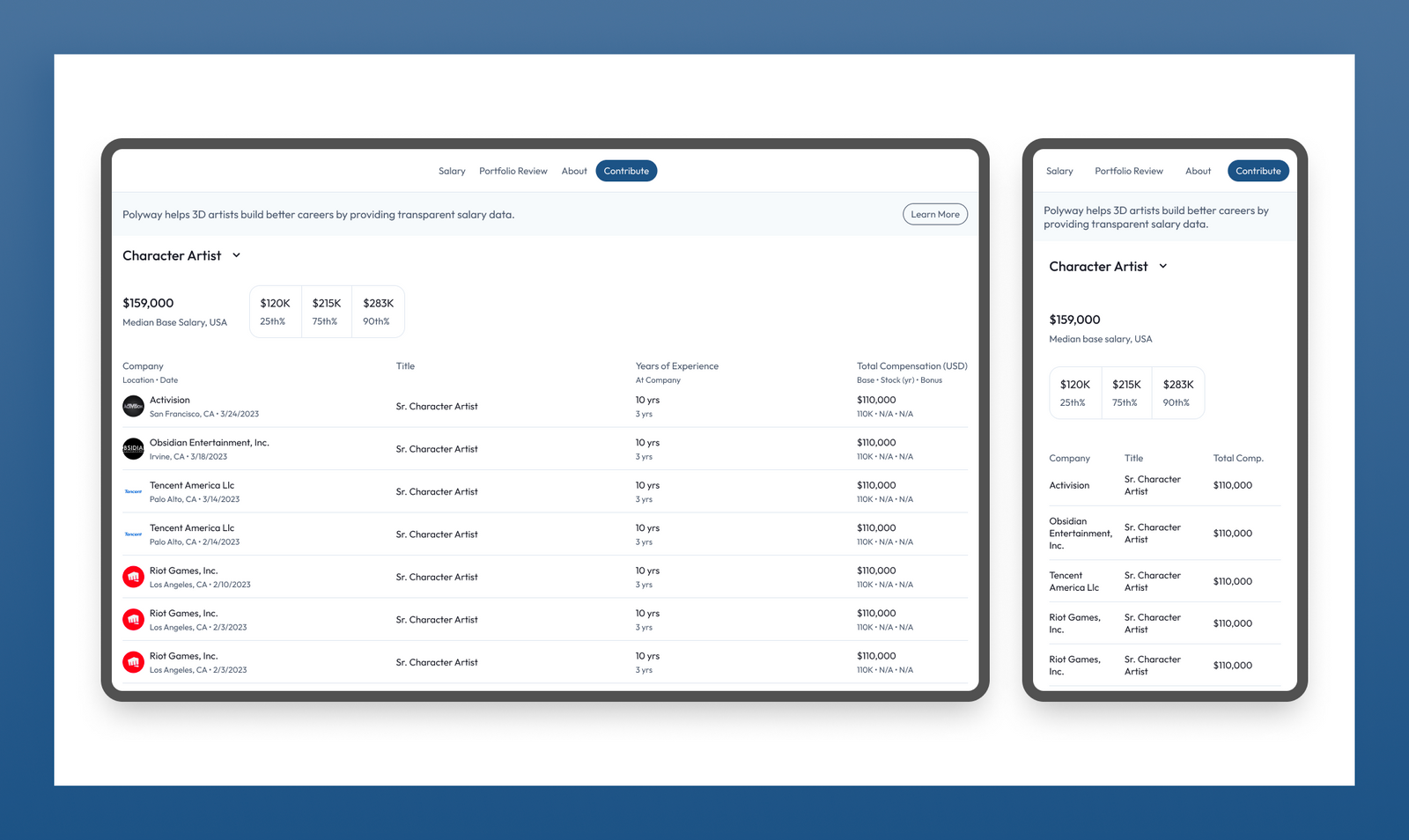
The primary design principle for Polyway was to minimize time-to-value. To achieve this, Polyway was designed to display salary data from the first page. The page includes a dropdown menu that enables users to quickly filter data by job title and company. It also automatically calculates key percentiles and median values for the filtered data, making it easy for users to determine where their salary falls within the range.
Data Preparation
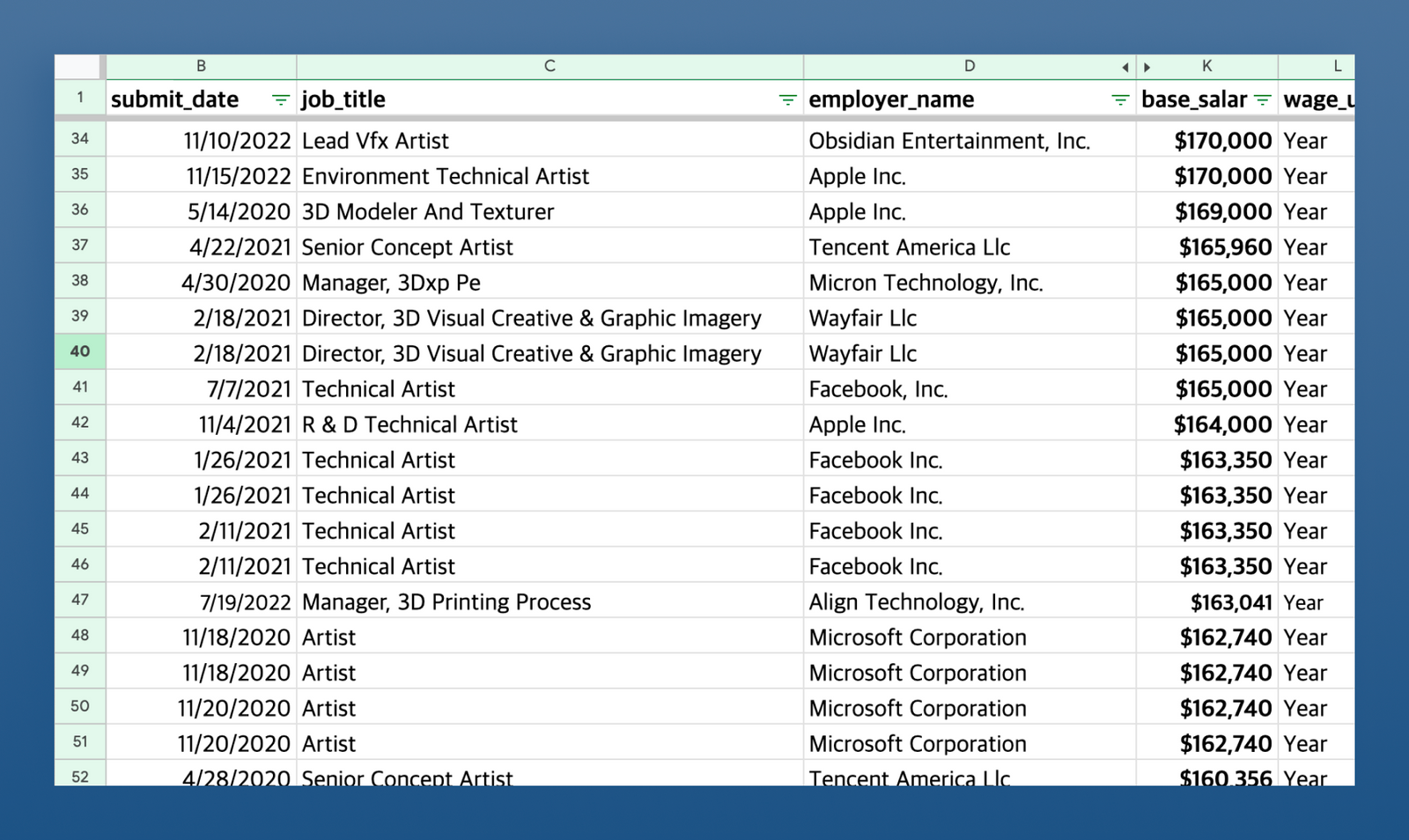
To jumpstart the service, I sourced initial salary data from the US Department of Labor. I downloaded the last three years of LCA disclosure data and extracted information relevant to 3D artists. I first entered the data into Google Sheets, then cleaned up details like location and employer name.

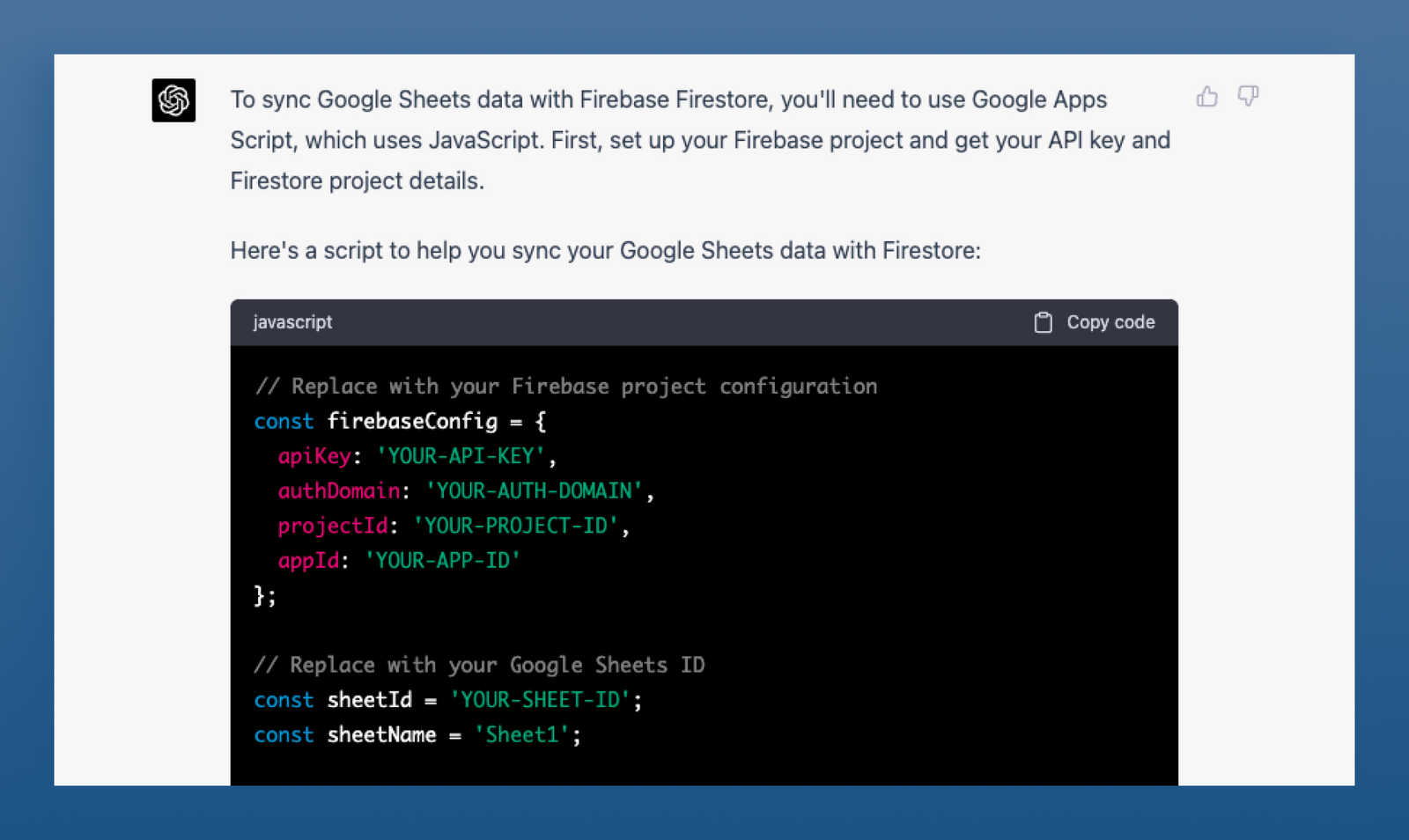
Next, I asked ChatGPT to write a script to transfer data from Google Sheets to Firestore. Here's the prompt I used:
Write a script for syncing google sheets to Firebase Firestore.
I successfully executed the generated script from Google App Script, preparing the initial dataset for the app.

Flutterflow
Flutterflow is a no-code app builder that supports Flutter development, enabling rapid app building for web, iOS, and Android platforms. It also supports custom Dart code, providing flexibility when specific features are not supported by the platform. This flexibility allows me to leverage the entire Flutter community when custom functions are needed.
Firestore and Algolia
Initially, I planned to use Firestore only for simplicity. However, as I learned more about data fetching and querying, I realized that Firestore alone had limitations in terms of search flexibility. Firebase queries only support exact string matches, making it difficult to work with varying job titles across companies. To enable more flexible search, I integrated Algolia, which supports features like partial string matches.
Firebase Functions
Reference data, such as median and percentile figures, are important when considering salaries. While the calculations are simple, they require server-side processing. To avoid the complexity of setting up and maintaining a server, I decided to use Firebase functions.
The brief procedure is as follows:
- Fetch data from the Algolia database using a keyword
- Calculate median, 25th, 75th, and 90th percentiles of salary
- Return the fetched data and calculated numbers
- Use an API call to import the returned data into Flutterflow
- Display values in the app
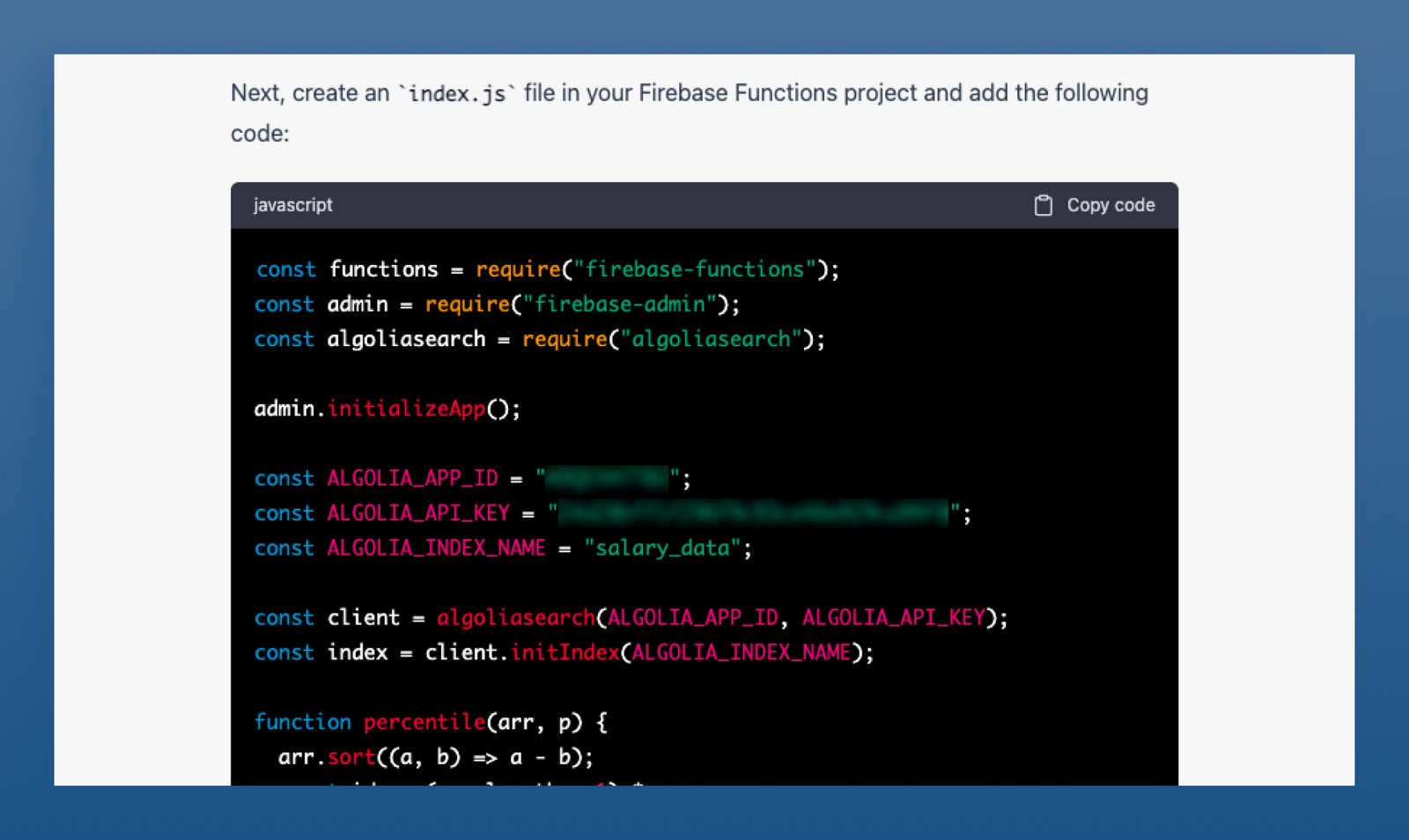
I asked ChatGPT to write a function to perform these tasks, and was able to easily create the function and connect the API endpoint to the Polyway app.
I want to write Firebase cloud fuction.
- My data is stored in Firestore and mirrored to algolia.
- I want to use algolia for keyword search and sorting.
- Algolia account info is below.
const ALGOLIA_APP_ID = "##########";
const ALGOLIA_API_KEY = "##########";
const ALGOLIA_INDEX_NAME = "salary_data";
- I want to fetch the data using keyword search on field name "job_title"
- I want to reorder fetched data using different keys.
- I want to calculate median, 25th percentile, 75th percentile, 90th percentile of the field "base_salary" from the fetched data.

What's Next
Work is ongoing, and I plan to integrate GPT to assist 3D artists in preparing for job interviews. The app will generate interview questions and answer guidelines based on job descriptions. Upon completing this feature, I will initiate a small launch within 3D artist communities, gather their feedback, and make improvements accordingly. Stay tuned for updates on my progress!
2. GPT Integration
Idea
Use GPT to assist in the career development of 3D artists, starting with job interview preparation. The tool can generate questions from the job description and provide answers, among other features.
Strategy
Offer a free plan for users to try out, and require a subscription for more advanced usage.
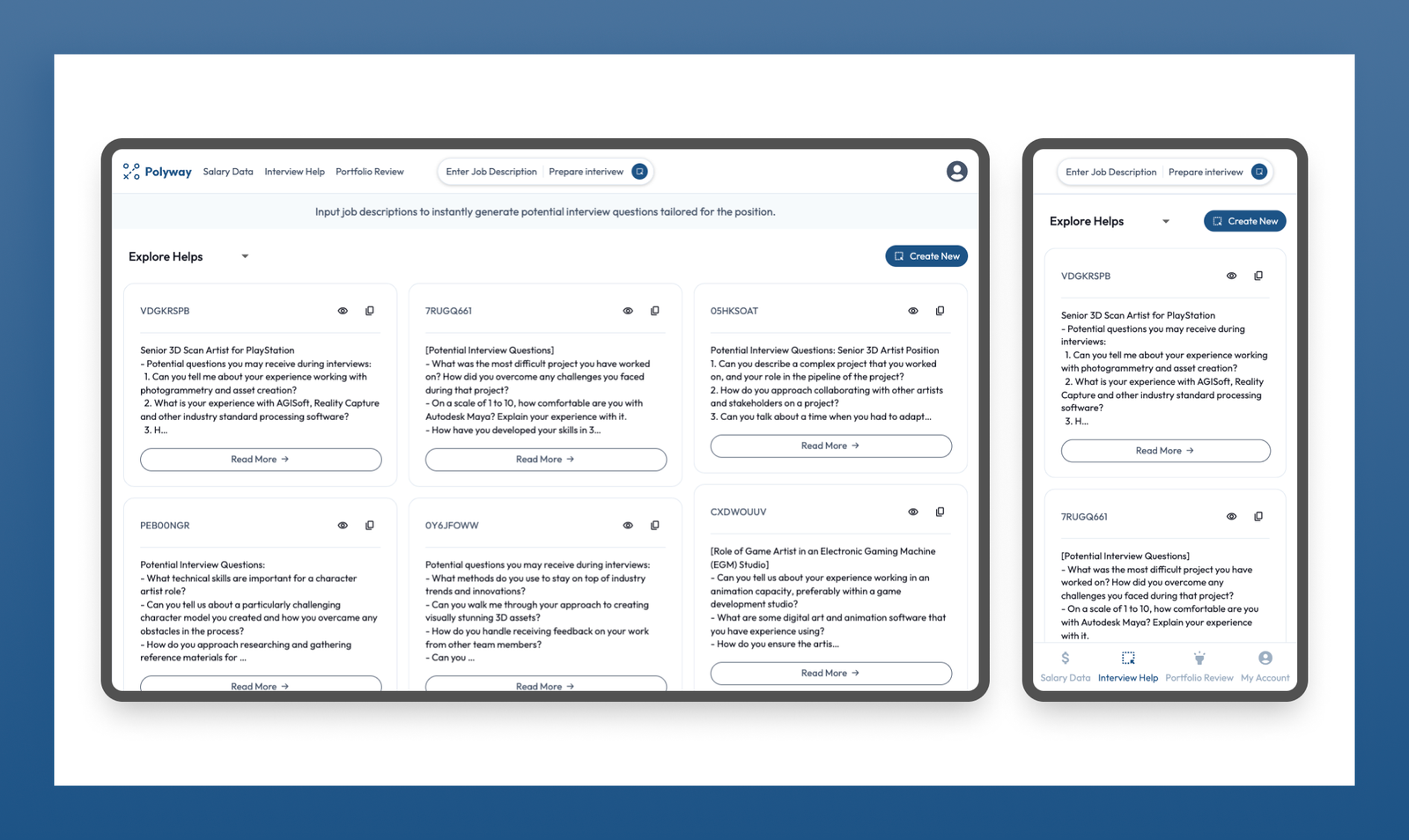
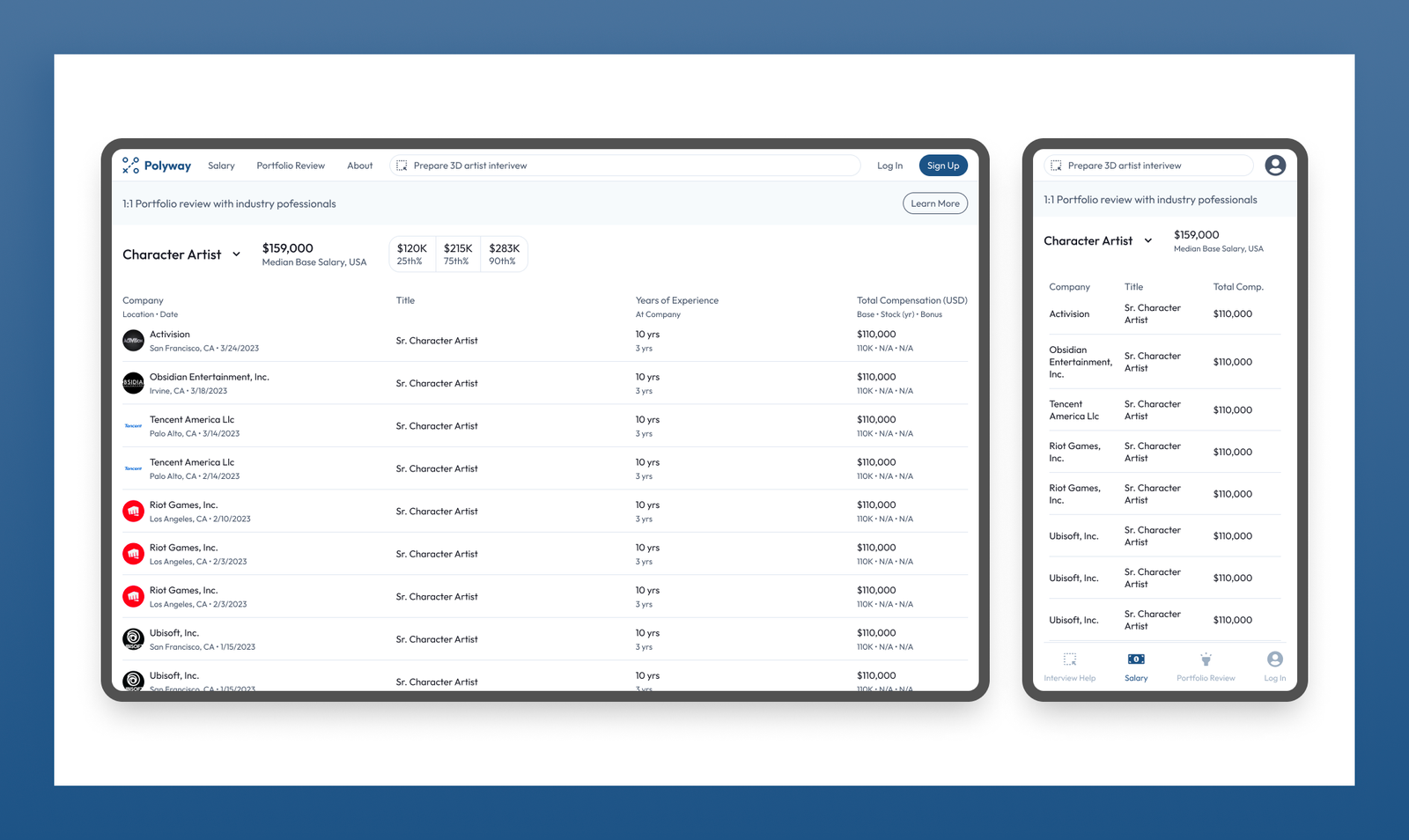
Explore Screen
The home page displays how other users are utilizing the product, while also promoting sign-ups.

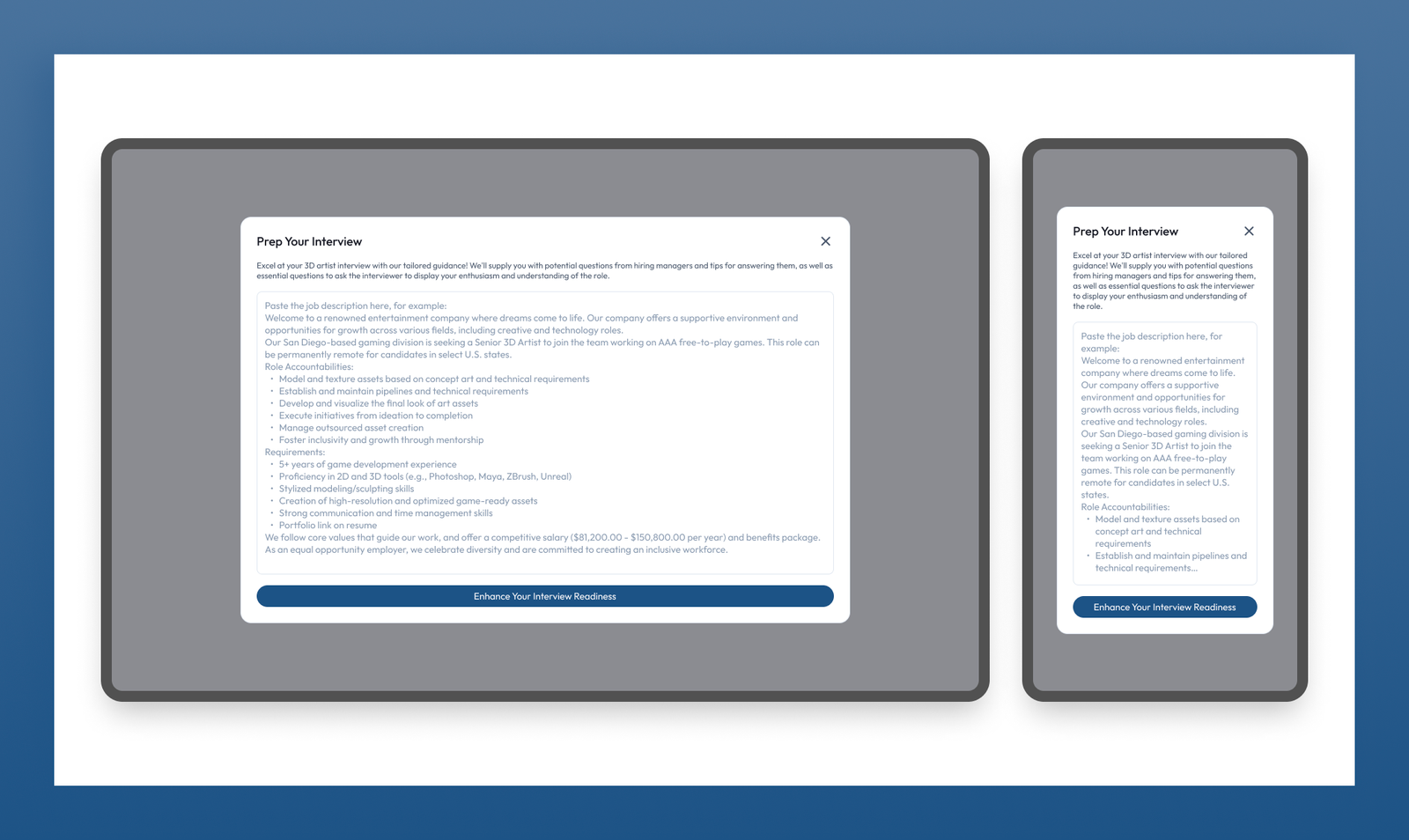
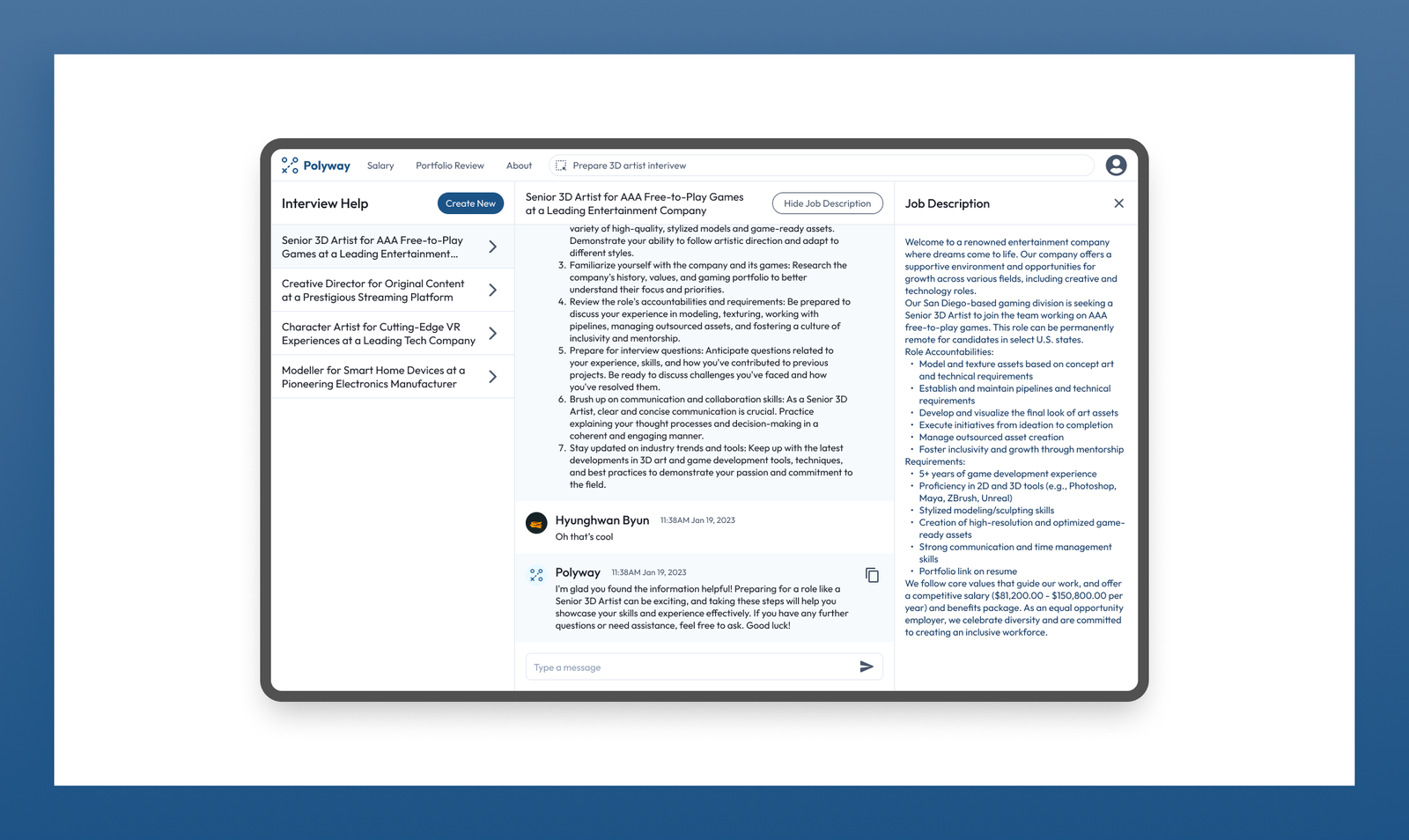
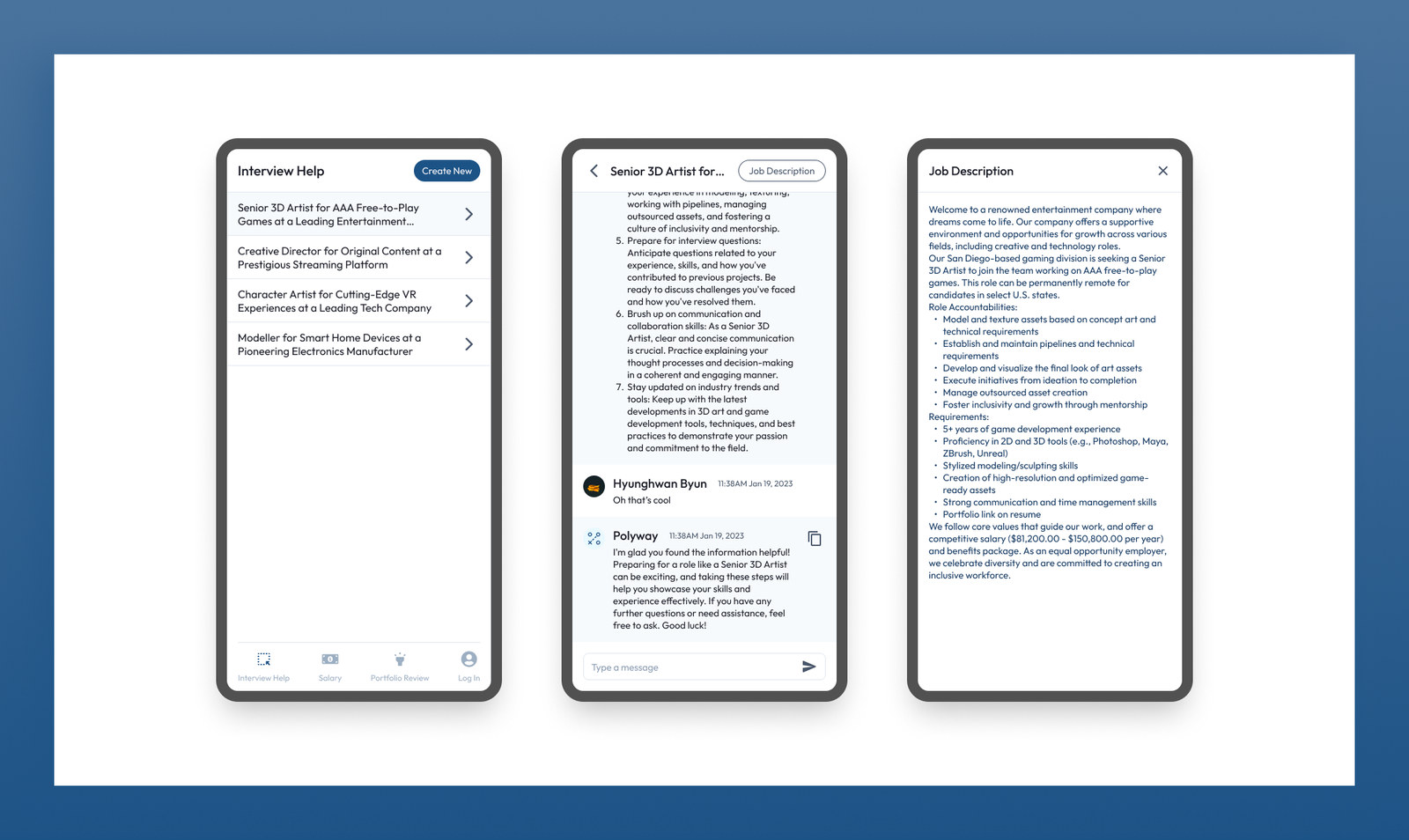
Interview Assistant Views
The Interview Assistant provides tips for preparing for interviews based on the job description provided by the user.



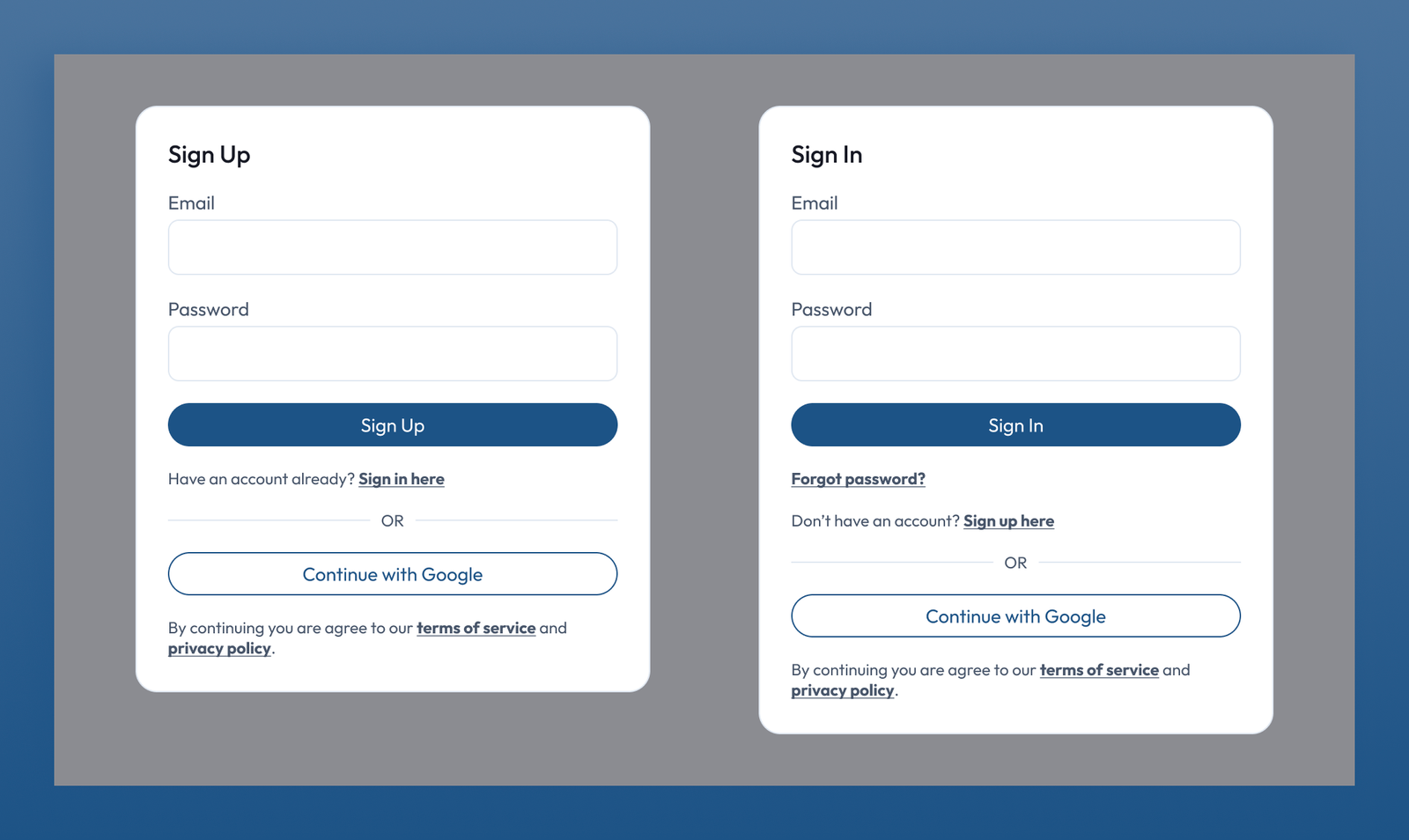
Sign Up and Sign In
A modal is used for sign up/sign in.

Updated Header
The header has been modified to include sign up and sign in options.
Additionally, the navigation bar has been updated for mobile screens.

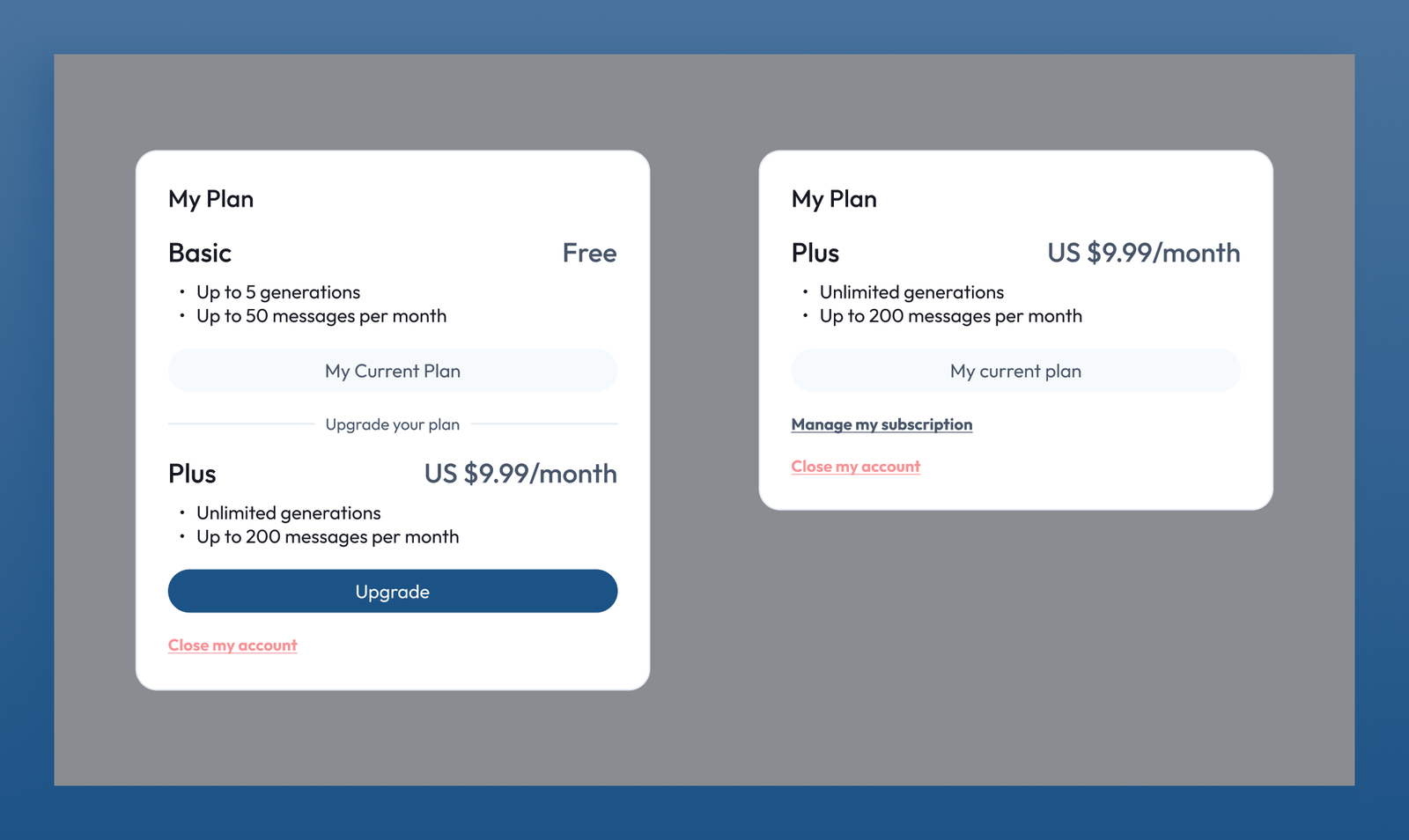
Subscription Management
Users can manage their subscriptions through the "My Account" menu.

OpenAI's Chat Completion API
Here's a DB sketch to save conversation data on Firebase.
| Field | Description |
|---|---|
| help_user | Doc ref Author reference |
| help_jobdes | String Job description (input) |
| created | Timestamp |
| help_ref | String Randomly generated string to use as simplified UID |
| help_from_gpt | String Generated text from GPT |
| allow_feature | Bool allow to appear on explore view |
Initial prompt for the assistant
[{"role": "system", "content": "Assistant is an intelligent chatbot designed help 3D artists better perform at their job interviews. Answer questions using the context below and if you're not sure of an answer, you can say 'I don't know'.
Context
- You are a career assistant for 3D artists.
- Your goal is to help 3D artists successfully obtain jobs.
- You will receive a job description from the user.
- You will generate potential questions that hiring managers would ask candidates, as well as questions that candidates can ask hiring managers during interviews.
- Ask users for any information you need to generate a better response.
- Do not answer messages outside the scope of your duties.
- Use the following format for your answer:
- Potential questions you may receive during interviews: [Include guidelines for answering them]
- Questions to ask the hiring manager: [Include why the question is important to ask]
- The user will enter the job description."
},
{"role": "user", "content": "Job description"}]
During this integration, I learned that sending line breaks to the API endpoint causes authentication problems. To avoid this issue, I created a script to clean up the string before passing it to the API.
I want to write a flutterflow function to normalize texts.
For example converting A to B below.
A:
Submission / Portfolio requirements
Portfolio and / or reel demonstrating relevant artistic skills required
Only online artwork submissions will be accepted (e.g. website, blog or online album).
Must be willing to complete an art test if requested to do so
B:
Submission / Portfolio requirements Portfolio and / or reel demonstrating relevant artistic skills required Only online artwork submissions will be accepted (e.g. website, blog or online album). Must be willing to complete an art test if requested to do so
Launch preparation
I created the following content and shared it with subreddits related to 3D art on April 12, 2023 to promote Polyway.
Title: Introducing Polyway: A Platform Dedicated to Empowering 3D Artists with Fair Pay and Career Growth 🎨💼
Hey fellow 3D artists!
I'm excited to share with you my latest project, Polyway, a platform created to help 3D artists receive fair pay and achieve better treatment from their employers. We noticed that unlike other professionals, 3D artists often lacked access to up-to-date salary data and resources for career growth.
With Polyway, we want to change that. Here's what you can expect:
📊 Salary Database: Compare your salary with others in the industry using our comprehensive database compiled from DOL LCA disclosure data and submissions from industry professionals.
🎤 Interview Help Service: Prepping for a big interview? Use our service to instantly generate potential questions you may be asked and be better prepared for your interview. (Yes, it is GPT-powered)
🌟 Portfolio Reviews: Get expert feedback on your portfolio from industry professionals to help you improve and showcase your best work.
Polyway was built for 3D artists and we're committed to empowering our community. We'd love for you to join us on our journey, contribute your salary data, and benefit from the resources we offer.
Check out Polyway here: [<https://polyway.page/>](<https://polyway.page/>)
We're excited to see you there and look forward to helping you thrive in your career! 🚀
Feel free to share your thoughts, suggestions, or questions in the comments below. We're always open to feedback and eager to improve the platform for you all.
What's Next
- Conversation mode for interview help
Integrate a chat-like interface with the GPT API to enable conversations about specific job descriptions. - Stripe integration and billing management
Manage billing using the Stripe dashboard.
No spam, no sharing to third party. Only you and me.








Member discussion